这节课学习——网页中对文本修饰的常用标签看百度新闻首页,左侧新闻列表中的文章标题,有的标题加粗,这样文本加粗效果,除了使用前面学到的标题标签实现之外,还可以使用b标签和strong标签来实现,它们的语法格式都遵循双标签的语法。

b是bold的缩写表示粗体,标签的语法是:`b文本/b`,标签里面放置待修饰的文本。strong标签的语法是:`strong文本/strong`里面放置待修饰的文本。

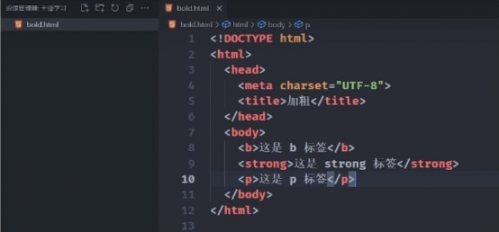
打开编辑器,新建一个bold.html页面,补全基本代码,在body里面书写三个标签首先写一个字母b,配合tab自动补全双标签。再输入单词strong,配合tab键补全双标签,分别向b和strong标签内部,添加文本,这是b标签,这是strong标签。最后再书写一个p标签,写入这是p标签。保存文件。

用浏览器打开页面,b标签和strong标签里的文本都变粗了b和strong标签都可以实现文本加粗,有什么区别,b标签仅仅是为了加粗显示文本,strong标签语义化更强,表示该文本比较重要,提醒读者注意,盲人朋友使用阅读设备阅读网页内容时,strong会重读,b不会。

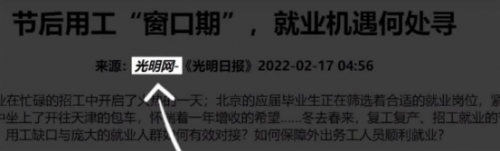
这是一个新闻热点的页面,能够迅速识别出,新闻来源,光明网三个字,因为它倾斜了。

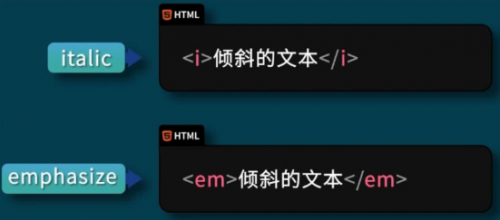
文本倾斜效果使用i标签和em标签来实现i标签是italic的缩写表示倾斜em是emphasize的缩写表示强调,它们都是双标签。i标签的语法是:`i文本/i`标签里面放置待修饰的文本。em标签的语法是:`em文本/em`标签里面放置待修饰的文本。

回到编辑器,新建italic.html页面,补全基本代码,在body里面书写一个字母i配合tab键补全代码,同时输入em,配合tab键自动补全代码,分别向两个标签内添加文本。我倾斜了,光明网。

用浏览器打开页面文本倾斜的效果实现了

i和em标签都可以实现文本倾斜,有什么区别,i标签仅仅为了让字体**显示**斜体,没有强调的语义,em标签不仅能让字体显示斜体,还可以加强语气,它可以让百度等搜索引擎的爬虫爬取我们的页面时,特别收录em中的文本,以便别人从百度中搜索em里包含的关键字时,让我们的页面优先曝光。再看一个页面案例,这里提到猪肉价格有所下降,在图片下方,猪肉的原价格被添加了一条删除线,这样的效果该如何实现呢?

删除线效果应用s和del标签来实现s是strike的缩写del是delete的缩写都表示删除的意思这两个标签都是双标签s标签的语法是:`s文本/s`标签里面放置待修饰的文本。del标签的语法是:`del文本/del`标签里面放置待修饰的文本。

回到编辑器新建delete.html页面补全基本代码在body里面书写两个标签s和del在相应的标签里面放置文本这是s标签这是del标签。

用浏览器打开页面文本删除线的效果实现了

s和del标签都可以实现删除线效果,HTML5已经不支持s标签了,建议使用del标签。






