文本在我们的网页上扮演着重要的角色。这是因为它可以帮助用户了解网页的全部内容以及他们可以在那里做什么。向网页添加文本时,此文本默认为黑色。但有时你会想要改变文本颜色,使其更加个性化。
例如,假设您有较深的颜色作为网站的背景。在这种情况下,您需要使文本颜色更浅,更亮的颜色,以提高网站的可读性和可访问性。
在本文中,您将学习如何更改 HTML 中文本的颜色。我们将研究各种方法,并将讨论哪种方法最好。
如何在 HTML5 之前更改文本颜色
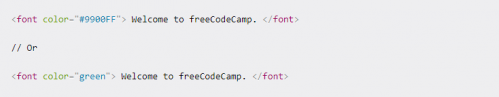
在引入HTML5之前,您将用于向网站添加文本。此标记采用属性,该属性接受颜色作为名称或十六进制代码值:<font>color

当HTML5被引入时,这个标签被贬值了。这是有道理的,因为HTML是一种标记语言,而不是样式语言。在处理任何类型的样式时,最好使用CSS,它具有样式的主要功能。
这意味着要为网页添加颜色,您需要使用CSS。
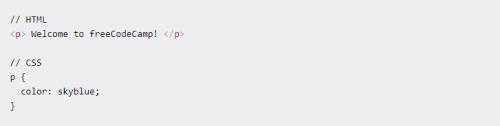
如果您急于了解如何更改文本的颜色,那么这里是:

假设你不着急。让我们简要地深入探讨一下。
如何更改 HTML 中的文本颜色
可以使用 CSS 颜色属性来更改文本颜色。此属性接受颜色值,如十六进制代码、RGB、HSL 或颜色名称。
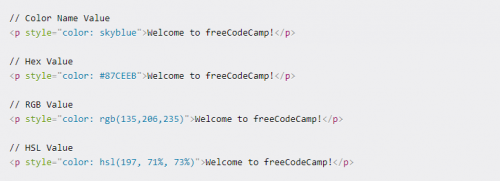
例如,如果要将文本颜色更改为天蓝色,则可以使用名称 、十六进制代码 、 RGB 十进制代码 或 HSL 值 。skyblue#87CEEBrgb(135,206,235)hsl(197, 71%, 73%)
有三种方法可以使用CSS更改文本的颜色。它们使用内联、内部或外部样式。
如何使用内联 CSS 更改 HTML 中的文本颜色
内联 CSS 允许您将样式直接应用于 HTML 元素。这意味着您将 CSS 直接放入 HTML 标记中。
您可以使用 style 属性,该属性包含要应用于此标记的所有样式。

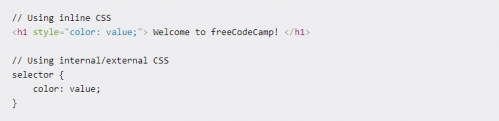
您将在首选颜色值旁边使用 CSS 颜色属性:

但是,如果您的应用变得更大、更复杂,内联样式并不是最好的选择。因此,让我们看看您可以做些什么。
如何使用内部或外部 CSS 更改 HTML 中的文本颜色
更改文本颜色的另一种首选方法是使用内部或外部样式。这两者非常相似,因为两者都使用选择器。
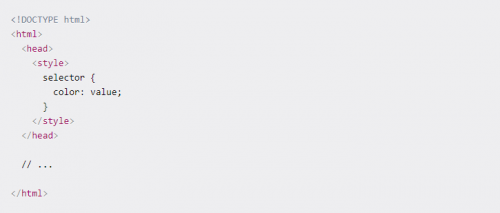
对于内部样式,您可以在 HTML 文件的 标记中执行此操作。在 标记中,您将添加 标记并将所有 CSS 样式放置在那里,如下所示:<head><head><style>

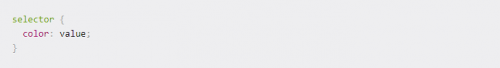
对于外部样式,您所要做的就是使用常规语法将 CSS 样式添加到 CSS 文件中:

选择器可以是您的 HTML 标记,也可以是 .例如:class ID

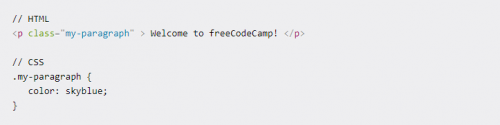
或者您可以使用:class

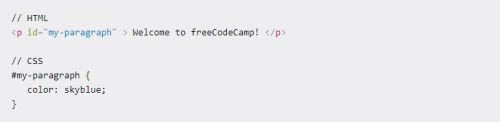
或者您可以使用:id

注意:如前所述,使用内联 CSS,可以将颜色名称、十六进制代码、RGB 值和 HSL 值与内部或外部样式结合使用。
在本文中,您学习了如何使用 CSS 更改 HTML 元素的字体/文本颜色。您还了解了开发人员在引入带有标签和颜色属性的HTML5之前是如何做到这一点的。<font>
此外,请记住,使用内部或外部样式设置 HTML 元素的样式始终优于内联样式。这是因为它提供了更大的灵活性。
例如,您可以对所有标签元素使用单个 CSS,而不是向所有标签元素添加类似的内联样式。<p>class
内联样式不被视为最佳做法,因为它们会导致大量重复 - 您无法在其他地方重用这些样式。要了解更多信息,您可以阅读我关于HTML中的内联样式的文章。您还可以在本文中了解如何更改文本大小,并在本文中了解如何更改背景颜色。
我希望本教程能为您提供更改HTML文本颜色以使其看起来更好的知识。







