了解如何在 JavaScript 中轻松获取上次访问的页面的网址。我们可以使用属性在 JavaScript 中获取最后一页 URL。document.referrer

例如:

document.referrer是一个只读属性,返回用于导航到当前页面的页面的 URL。
下面是一个更实际的示例:
索引.html

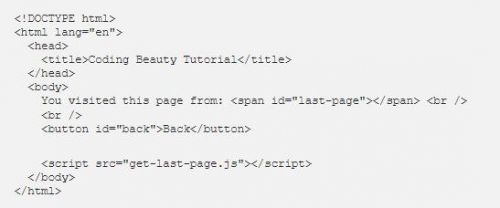
获取最后一页.html

获取最后一页.js

在访问的页面上显示最后一页 URL
文档引用的限制
虽然该物业并不总是有效。在用户单击最后一页上的链接以导航到当前页面的情况下,它通常会给出正确的值。document.referrer
但是,如果用户通过在地址栏中键入或使用书签直接访问URL,则不会有任何价值。document.referrer

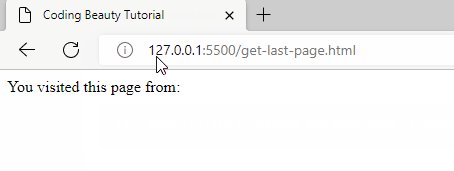
无法显示最后一页网址以供直接访问
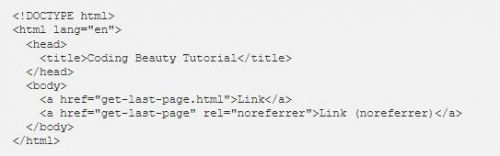
document.referrer如果单击的链接使用该属性进行标记,则也不会有值。设置为 “(专门)”可阻止将引用信息传递到要链接到的网页。rel="noreferrer"relnoreferrer
索引.html


“rel=noreferrer”阻止访问链接页面中的推荐信息
导航到最后一页
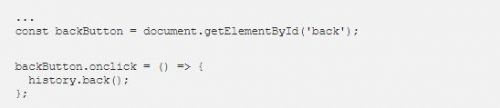
也许您想获取最后一个页面 URL,以便您可以导航到该页面。您可以使用该方法轻松完成此操作。history.back()
获取最后一页.js

获取最后一页.html