有关如何在Vue中轻松地将项添加到状态数组的快速指南。
使用 push() 方法将项添加到数组
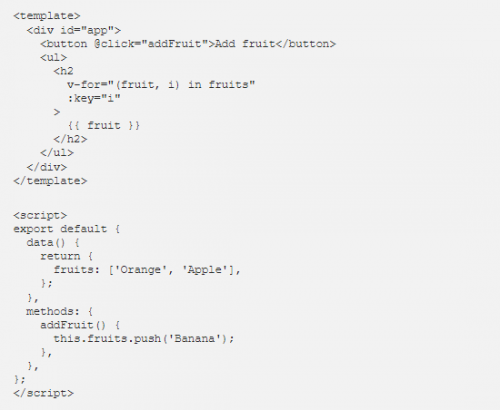
若要将项添加到 Vue 中的数组中,请在数组中调用该方法,并将该项作为参数。该方法会将该项添加到数组的末尾。push()push()
例如:


Array push() 方法将一个或多个项添加到数组的末尾,并返回数组的长度。
我们使用 Vue 指令来显示数组中的项。当使用 修改数组时,这些呈现的项将在视图中自动更新。v-forpush()
在 Vue 中将对象项添加到数组
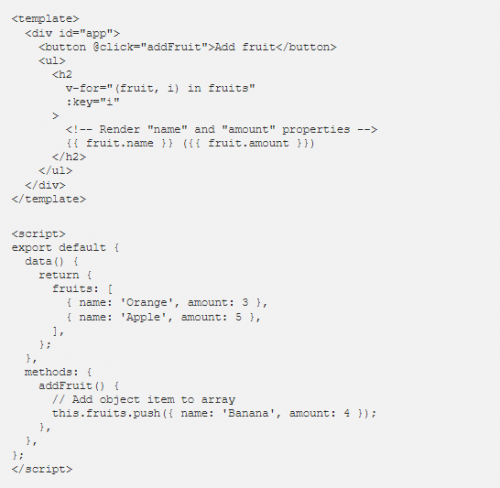
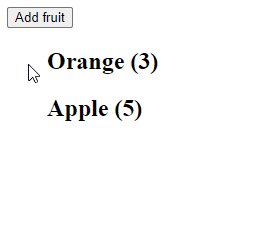
我们可以使用相同的方法将对象添加到数组中并显示更复杂的数据。我们只需要确保渲染数组中每个对象的属性,而不是对象本身。


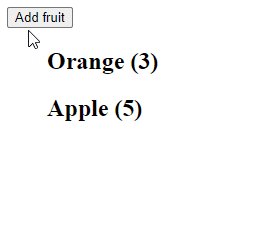
与以前一样,当向数组添加新对象项时,视图中的列表会自动更新。







